Set up LinkDrip with FeedHive
This article explains how you can link LinkDrip to FeedHive to automatically shorten and import links.
LinkDrip × FeedHive
FeedHive and LinkDrip play very well together 🚀
You can already automatically shorten your links using FeedHive - and by linking FeedHive to LinkDrip, you can now also automatically import your links into a chosen project, get access to analytics, edit your links and much more.
Let's see how to set this up.
Create an API key
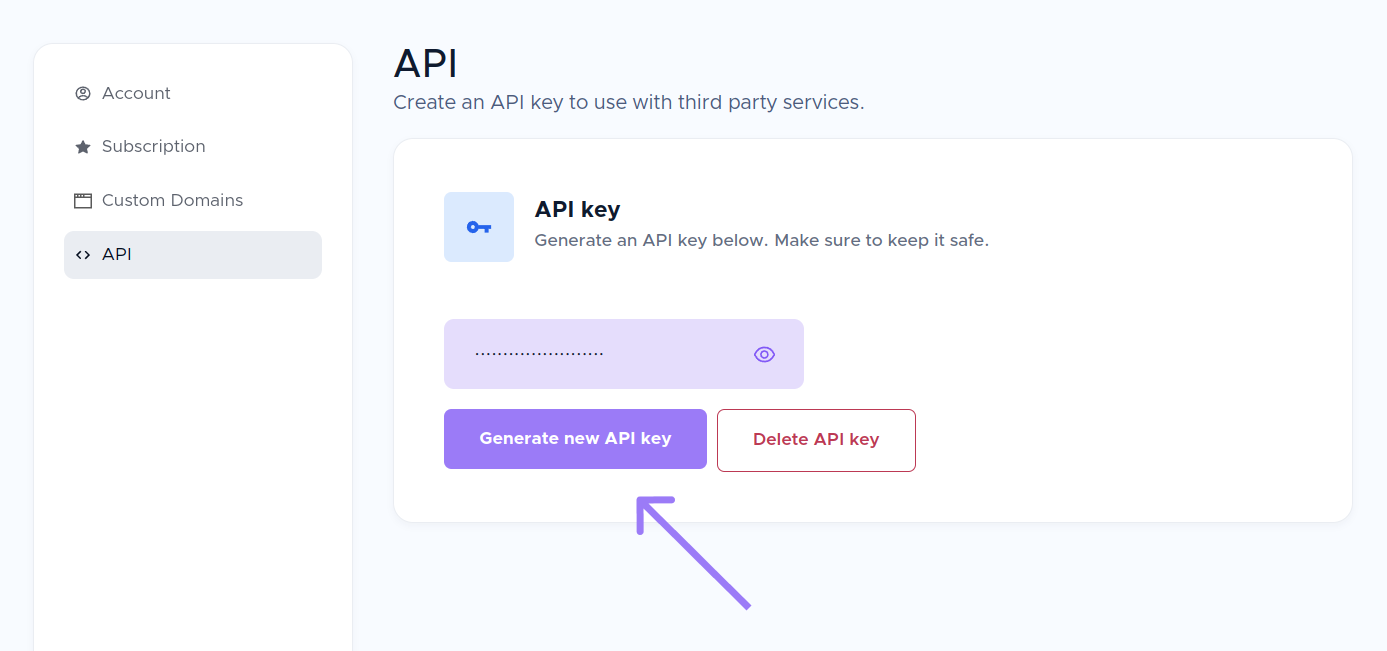
The first step is to log into your LinkDrip account and go to Settings.
Under API, click on Generate API key.
This will generate an API key that you need to copy and paste into FeedHive.

Link FeedHive with LinkDrip
In your FeedHive account, go to Settings.
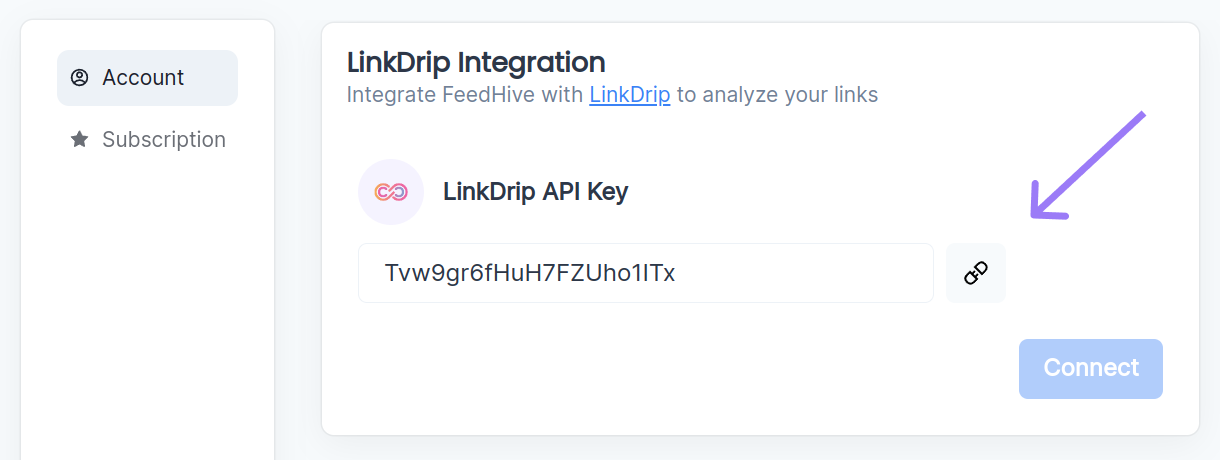
Under Account, scroll down to LinkDrip Integration.
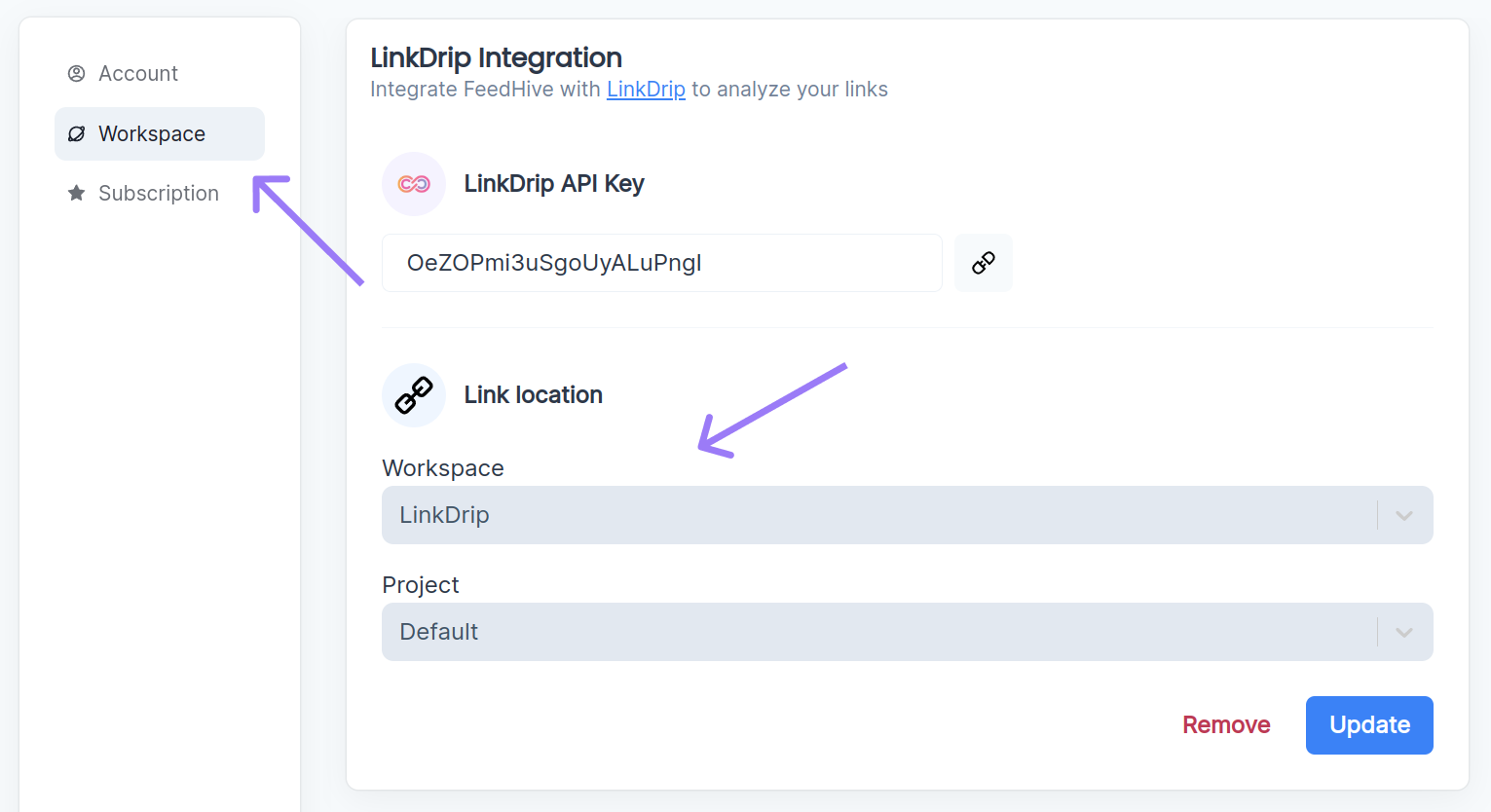
Paste the API Key you created in step one into the text field, and click the link button icon to the text field.

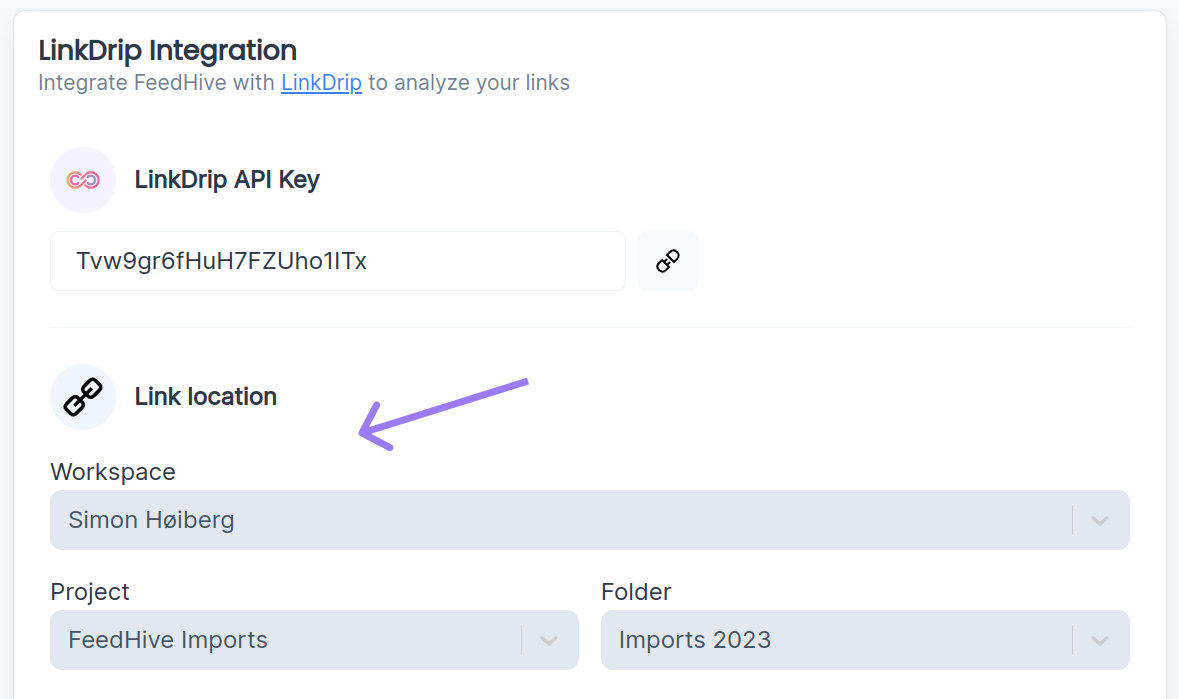
Now, choose the LinkDrip workspace, project and folder you wish to import your links to. We suggest creating a project called FeedHive Imports (or similar). But it's totally up to you how you wish to organize it.

When you click "Connect", all links you have shortened with FeedHive will be imported into the project/folder you picked. Additionally, all future links will be added to this project/folder as they get published.
How to use a custom domain with automatic link shortening
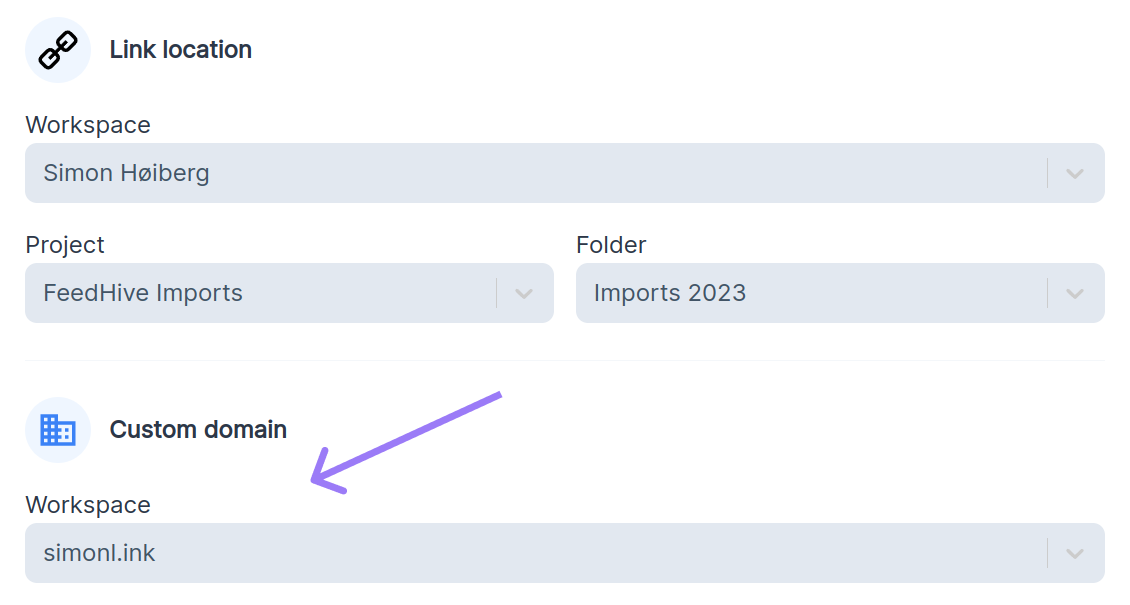
First, you need to configure a custom domain with LinkDrip.
After you have done that, a Custom domain section will show in FeedHive, under the LinkDrip Integration section. Pick the domain you want to use from the list, and click the Save button.

After this, all links that FeedHive will shorten for you will be wrapped in your custom domain, e.g. your.domain/3s9AX
How to configure LinkDrip to FeedHive workspaces
You can configure the LinkDrip integration for each FeedHive workspace.
This is useful when you want different workspaces to import links into different projects/folders (or LinkDrip workspaces).
You might also want to use different custom domains for different FeedHive workspaces.
Simply click the Workspace menu item under settings and configure LinkDrip in the same way as the steps above.

Awesome 🥳
You're now all set up!
If you encounter any issues, please reach out to our support team - we're here to help.